Using Socket.io on render.com
My app won’t connect to my socket.io server!
Do I need to set a wss:// URL?
Fighting with Socket.io on node.js and render.com?
Render’s infrastructure absolutely supports websockets in node.js via websocket.io without much fuss if you’re set up properly. I’ve put together a sample client and server you can have that ties together the two essential pieces of functionality in a web app: websockets working alongside standed http calls.
What you’ll need:
- A static site (to deploy a react app client)
- A web service, free tier compatible! (to deploy a node.js server)
- My example app repo: https://github.com/mdgale/socketio-render-example
Start with the server
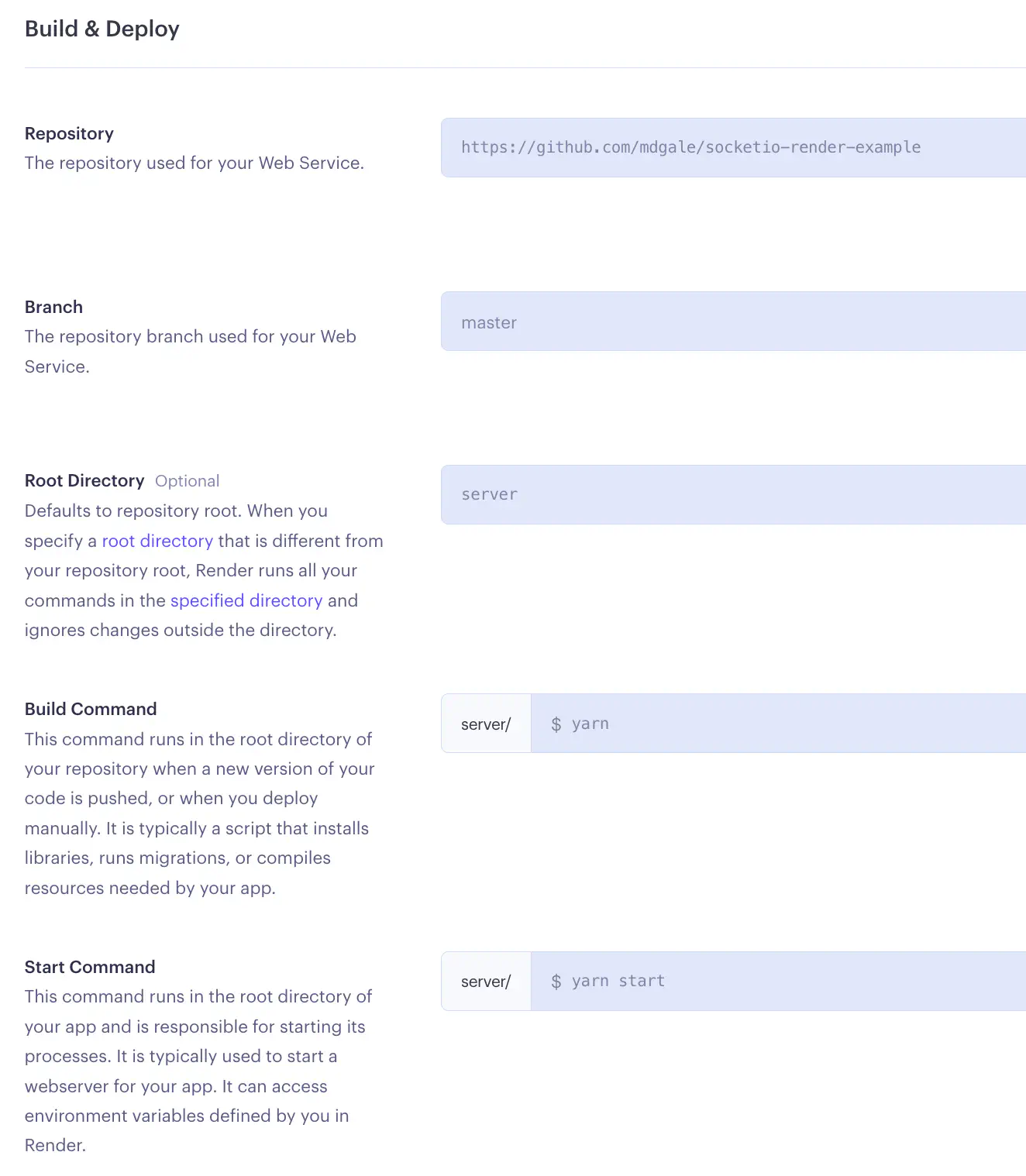
We will create a new Web Service for the server. The only environment variable it needs is a NODE_VERSION so don’t forget to specify it. Otherwise, the only configuration needed is to tell render where all of our files are. Looking at the server/package.json, my server build does no bundling, so you can pull down the dependencies with yarn and deploy the service without any additional build or dist folders, just like this:

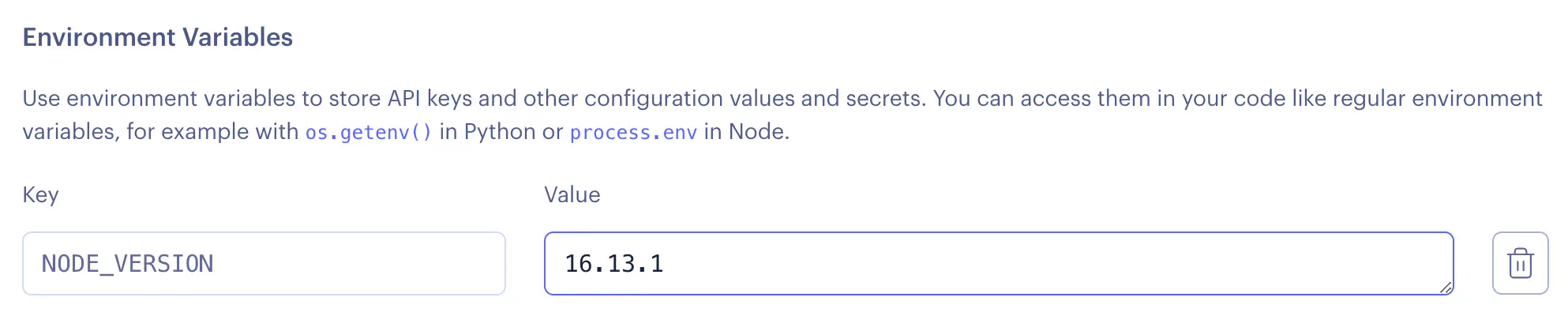
The NODE_VERSION: environment variable (I use 16.13.1):

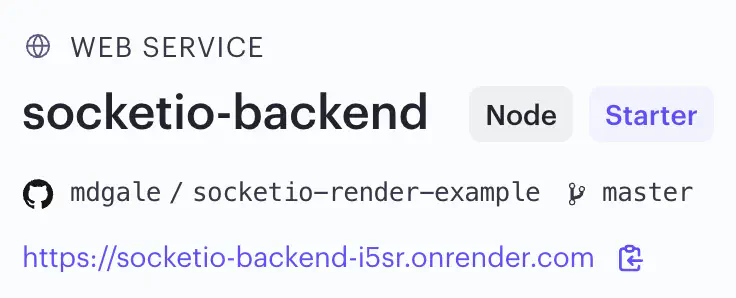
Once that’s deployed, you need the external URL from the dashboard:

Time to deploy the client.
Onto the frontend
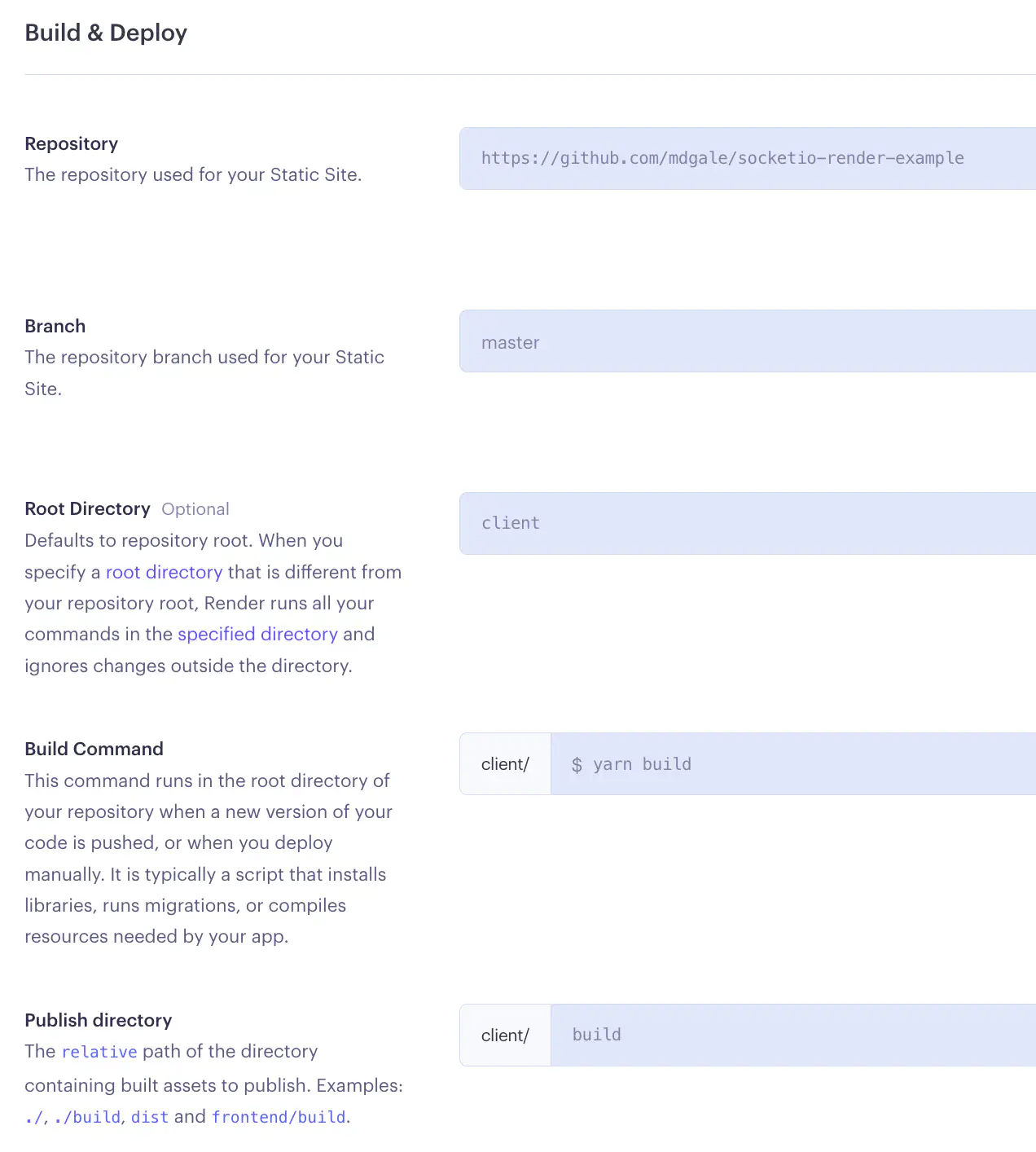
This time we are deploying a Static Site, so the build command is slightly different since our build is running yarn build, we need to tell render where to find out bundled files (in the build folder) like this:

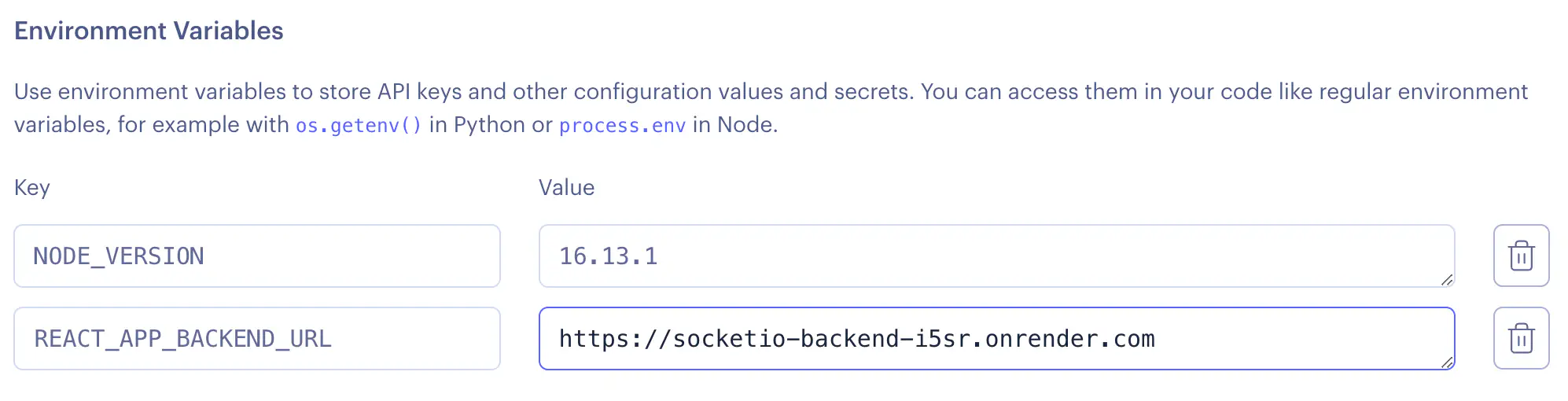
We also have an additional environment variable to pass: create an environment variable called REACT_APP_BACKEND_URL and assign it to the URL from your server’s dashboard page:

Note that this example app has no navigation. As a reminder, if navigation is something your app needs, you’ll need to follow render’s instructions for the create react app client-side routing and set up some url rewrites.
With this setup and configuration, the socket.io library takes care of of negotiating the websocket protocols and abstracts away the tricky stuff. For you client and server, you can focus on only using .on(...) and .emit(...) and you’re set!